Stop saying “Click here”!
Stop putting links on your web pages that say “Click here”! They’re not doing you or your readers any good.
That’s the message I took away from “Writing Hyperlinks: Salient, Descriptive, Start with Keyword” on the Nielsen Norman Group (NNG) website. NNG is an expert on website usability. I highly recommend that you subscribe to NNG’s weekly newsletter, if you care about online communications.
Why “click here” falls short
Your readers’ eyes are drawn to hyperlinks. That’s according to NNG’s eyetracking research that studies where eyes go when people look at websites.
To get the most out of their attention, the text in your hyperlink should give readers a good idea of what they’ll learn after clicking. As NNG puts it, “Links should have good information scent: that is, they must clearly explain where they will take users.” Also, it helps if the links are informative even out of context. Does “Click here” achieve that? NO!
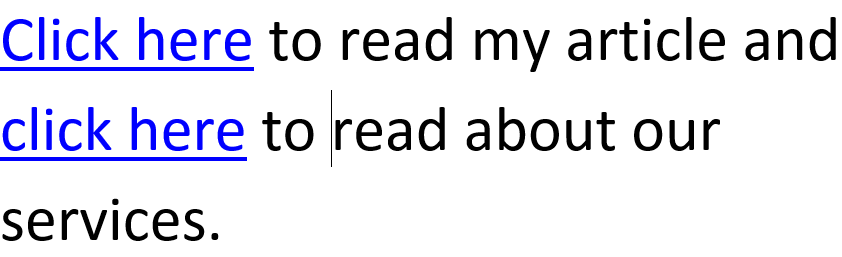
Even worse is if your web page has more than one “click here” link, with those links leading to different pages. Your reader is unlikely to grasp at a quick glance that there are different destinations. You can see the problem in the image below.

This “click here” sentence is an example of what NOT to do when you hyperlink. It would be better to hyperlink “my article” and “our services” in a revised sentence.
Your next step: Scan your website
Have you been using “click here” on your website? I know I was guilty of this when I first started writing for the web. Today, instead of writing “click here to read about my services,” I’d write “learn about my writing and editing services.” Get the idea?
It’s time to upgrade your hyperlink text! You’ll get better results if you do.
